Hvis din hjemmeside viser reklamer(ads) og måske har problemer med langsomme svar tider, så kan asynkront visning af reklamer måske være løsningen. Hvis du oplever at din hjemmeside er langsom eller har lange svar/ventetid på tredjepart forbindelser.
Forslag eller godt råd: Når du loader JavaScript fra en tredjepart, skal du gøre det asynkront. Du vil måske også til at indlæse dine egne scripts asynkront, men for denne artikel lad os fokusere på tredjemand.

Der er to grunde til at vælge Google Adsense Asynkront
- Hvis tredjeparten der hoster javascriptet går ned, eller er langsom, vil din sides loading, være langsomme og i nogle tilfælde vil siden slet ikke loade færdig.
- Det kan fremskynde side belastninger.
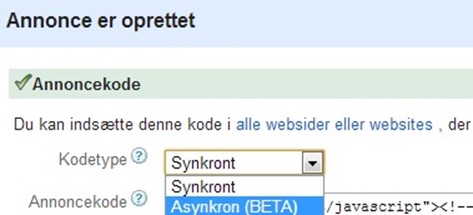
Google Adsense asynkront har gjort det muligt at man nu vælge om man ønsker sine ads javascript som asynkront eller synkront. Det skal dog lige nævnes at Google Ads asynkront p.t er i beta. Jeg har dog ikke oplever problemet med ads eller fejl i koder eller andet, så det kan klar anbefales.
Lad os udforske asynkront med en dybere forklaring.
Uhm. Hvad?
Der er en lille terminologi involveret her, der vil hjælpe os med at forstå paraplyen “asynkrone” term.
“Parser blokering” – Browseren indlæser din HTML, og når det kommer til et <script> skal det downloade alle ressourcene, før den går videre med parsing eller udførsel af anden kode. Dette sinker absolut side belastninger, især hvis scriptet er i hovedet eller over andre visuelle elementer. Dette er også i ældre browsere samt moderne browsere, hvis du ikke bruger async attribut (mere om det senere). Fra MDN docs: “In older browsers that don’t support the async attribute, parser-inserted scripts block the parser…”
For at forhindre problematiske parser blokeringer, kan scripts være “script inserted” (dvs. indsætte et andet script med JavaScript) som derefter tvinger dem til at udføre asynkront (undtagen i Opera eller pre 4,0 Firefox).
“Resource blokering” – Mens et script bliver hentet, kan det forhindre andre ressourcer fra at downloade på samme tid. IE 6 og 7 gør det, kun muligt et script til at blive hentet på et engang og intet andet. IE 8 og Safari 4 tillader flere scripts til at blive hentet parallelt, men blokere andre ressourcer (reference).
HTML5 script asynkront kode
Der er en async attribute tag i HTML5
Eksempel:
<script async src=”http://www.vislo.dk/resource.js”></script>
Browser der understøtter asynkront scripts: Firefox 3.6+, IE 10+, Chrome 2+, Safari 5+, iOS 5+, Android 3+. Ingen Opera support endnu.
Hvis du skal loade et script direkte som vist, så er det en god ide at bruge async attributen. Det forhindrer parser blokering. Disse nyere browsere har ikke nogen store problemer med ressource blokering, men parser ting er en big deal.
Jeg har oplevet en stort fald i indlæsningstiden på denne hjemmeside efter jeg






Læg en kommentar